


<script>
var tw_effects = [
{
item: '.tw_effect_1',
action: 'scroll',
type: 1,
speed: 40,
screen: 80,
},
const tw_symbols = ['.', '/', '\\', '8', '|', '&', '#', '*', '0', '$', '@', '^', ',', ':', '!', '?', '<',
'>'];
var tw_scroll = [];
// ----------
$(document).ready(function() {
// Запуск
for (let id in tw_effects) {
let tw_effect = tw_effects[id];
// ----------
$(tw_effect.item + ' .tn-atom, ' + tw_effect.item + ' .t-btn').each(function(e) {
$(this).data('twid', id);
// ----------
switch (tw_effect.action) {
// Появление на экране
case 'scroll':
tw_scroll.push($(this));
break;
// При наведении
default:
$(this).on('mouseover', function() {
if (!$(this).is('.tw_run')) tw_transform($(this));
});
}
});
}
// Обработчик "при появлении"
if (tw_scroll != []) { $(window).on('resize scroll', function() { tw_update(); }); }
// Стартовая обработка
tw_update();
});
function tw_transform(e) {
let tw_effect = tw_effects[e.data('twid')];
// ----------
if (e.data('tw') && (e.data('tw') != '')) {
// Финиш
if (e.data('twslice') >= e.data('tw').length) {
e.removeClass('tw_run');
e.addClass('tw_done');
e.html(e.data('tw'));
e.data('tw', '');
} else {
let change = '';
// Генерация замены
switch (tw_effect.type) {
case 2:
if (e.data('twstep') >= tw_effect.roll) {
change = e.data('tw').slice(0, e.data('twslice'));
e.data('twstep', 0);
e.data('twslice', +e.data('twslice') + +1);
} else {
change = '' + tw_symbols[Math.floor(Math.random() * tw_symbols.length)];
change = e.data('tw').slice(0, e.data('twslice')) + '' + change;
e.data('twstep', +e.data('twstep') + +1);
}
break;
default:
for (var id = 0; id < (e.data('tw').length - e.data('twslice')); id++) {
change += '' + tw_symbols[Math.floor(Math.random() * tw_symbols.length)];
}
change = e.data('tw').slice(0, e.data('twslice')) + '' + change;
e.data('twslice', +e.data('twslice') + +1);
}
// Замена
e.html(change);
// Цикл
setTimeout(tw_transform, tw_effect.speed, e);
}
} else {
e.addClass('tw_run');
e.data('tw', e.html());
e.data('twslice', 0);
e.data('twstep', 0);
e.html('');
setTimeout(tw_transform, tw_effect.speed, e);
}
}
function tw_update() {
for (let id in tw_scroll) {
let item = tw_scroll[id];
let tw_effect = tw_effects[item.data('twid')];
// ----------
if (!item.is('.tw_run')) {
// Положение
let scrolled = $(document).scrollTop();
let top = item.offset().top;
let bottom = +top + item.height();
let limit = $(window).height() * tw_effect.screen / 100;
// Обработка
if ((bottom < (+scrolled + +limit)) && (bottom > scrolled )) {
if (!item.is('.tw_done')) tw_transform(item, tw_effect.speed);
} else {
item.removeClass('tw_done');
}
}
}
}
</script> '&', '#', '*', '0', '$', '@', '^', ',', ':', '!', '?', '<', '>'];
var tw_scroll = [];
// ----------
$(document).ready(function() {
// Запуск
for (let id in tw_effects) {
let tw_effect = tw_effects[id];
// ----------
$(tw_effect.item + ' .tn-atom, ' + tw_effect.item + ' .t-btn').each(function(e) {
$(this).data('twid', id);
// ----------
{
for (let id in tw_scroll) {
let item = tw_scroll[id];
let tw_effect = tw_effects[item.data('twid')];
// ----------
if (!item.is('.tw_run')) {
// Положение
let scrolled = $(document).scrollTop();
let top = item.offset().top;
let bottom = +top + item.height();
let limit = $(window).height() * tw_effect.screen / 100;
// Обработка
if ((bottom < (+scrolled + +limit)) && (bottom > scrolled )) {
if (!item.is('.tw_done')) tw_transform(item, tw_effect.speed);
} else {
item.removeClass('tw_done');
}
}
}
}
</script> '&', '#', '*', '0', '$', '@', '^', ',', ':', '!', '?', '<', '>'];
var tw_scroll = [];
<script>
var tw_effects = [
{
item: '.tw_effect_1',
action: 'scroll',
type: 1,
speed: 40,
screen: 80,
},
const tw_symbols = ['.', '/', '\\', '8', '|', '&', '#', '*', '0', '$', '@', '^', ',', ':', '!', '?', '<',
'>'];
var tw_scroll = [];
// ----------
$(document).ready(function() {
// Запуск
for (let id in tw_effects) {
let tw_effect = tw_effects[id];
// ----------
$(tw_effect.item + ' .tn-atom, ' + tw_effect.item + ' .t-btn').each(function(e) {
$(this).data('twid', id);
// ----------
switch (tw_effect.action) {
// Появление на экране
case 'scroll':
tw_scroll.push($(this));
break;
// При наведении
default:
$(this).on('mouseover', function() {
if (!$(this).is('.tw_run')) tw_transform($(this));
});
}
});
}
// Обработчик "при появлении"
if (tw_scroll != []) { $(window).on('resize scroll', function() { tw_update(); }); }
// Стартовая обработка
tw_update();
});
function tw_transform(e) {
let tw_effect = tw_effects[e.data('twid')];
// ----------
if (e.data('tw') && (e.data('tw') != '')) {
// Финиш
if (e.data('twslice') >= e.data('tw').length) {
e.removeClass('tw_run');
e.addClass('tw_done');
e.html(e.data('tw'));
e.data('tw', '');
} else {
let change = '';
// Генерация замены
switch (tw_effect.type) {
case 2:
if (e.data('twstep') >= tw_effect.roll) {
change = e.data('tw').slice(0, e.data('twslice'));
e.data('twstep', 0);
e.data('twslice', +e.data('twslice') + +1);
} else {
change = '' + tw_symbols[Math.floor(Math.random() * tw_symbols.length)];
change = e.data('tw').slice(0, e.data('twslice')) + '' + change;
e.data('twstep', +e.data('twstep') + +1);
}
break;
default:
for (var id = 0; id < (e.data('tw').length - e.data('twslice')); id++) {
change += '' + tw_symbols[Math.floor(Math.random() * tw_symbols.length)];
}
change = e.data('tw').slice(0, e.data('twslice')) + '' + change;
e.data('twslice', +e.data('twslice') + +1);
}
// Замена
e.html(change);
// Цикл
setTimeout(tw_transform, tw_effect.speed, e);
}
} else {
e.addClass('tw_run');
e.data('tw', e.html());
e.data('twslice', 0);
e.data('twstep', 0);
e.html('');
setTimeout(tw_transform, tw_effect.speed, e);
}
}
function tw_update() {
for (let id in tw_scroll) {
let item = tw_scroll[id];
let tw_effect = tw_effects[item.data('twid')];
// ----------
if (!item.is('.tw_run')) {
// Положение
let scrolled = $(document).scrollTop();
let top = item.offset().top;
let bottom = +top + item.height();
let limit = $(window).height() * tw_effect.screen / 100;
// Обработка
if ((bottom < (+scrolled + +limit)) && (bottom > scrolled )) {
if (!item.is('.tw_done')) tw_transform(item, tw_effect.speed);
} else {
item.removeClass('tw_done');
}
}
}
}
</script> '&', '#', '*', '0', '$', '@', '^', ',', ':', '!', '?', '<', '>'];
var tw_scroll = [];
// ----------
$(document).ready(function() {
// Запуск
for (let id in tw_effects) {
let tw_effect = tw_effects[id];
// ----------
$(tw_effect.item + ' .tn-atom, ' + tw_effect.item + ' .t-btn').each(function(e) {
$(this).data('twid', id);
// ----------
{
for (let id in tw_scroll) {
let item = tw_scroll[id];
let tw_effect = tw_effects[item.data('twid')];
// ----------
if (!item.is('.tw_run')) {
// Положение
let scrolled = $(document).scrollTop();
let top = item.offset().top;
let bottom = +top + item.height();
let limit = $(window).height() * tw_effect.screen / 100;
// Обработка
if ((bottom < (+scrolled + +limit)) && (bottom > scrolled )) {
if (!item.is('.tw_done')) tw_transform(item, tw_effect.speed);
} else {
item.removeClass('tw_done');
}
}
}
}
</script> '&', '#', '*', '0', '$', '@', '^', ',', ':', '!', '?', '<', '>'];
var tw_scroll = [];



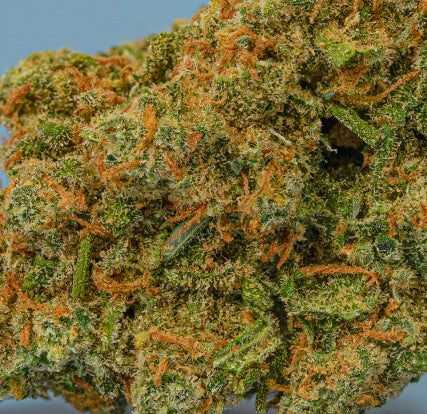
STRAIN DESCRIPTION:
There are many genetic combinations that fall under the name Jimi Hendrix, but this hybrid descends from Jack Herer, Headband, and Black Cherry Soda. Led by its sativa genetics, Jimi Hendrix delivers a cerebrally focused jolt of euphoric energy that helps feed creativity and focus in low doses. In a show of its diverse terpene profile, Jimi Hendrix has a complex aroma that spans flavors from earthy pine to sweet lemon and citrus
SCALE:
ENERGIZING: 8
Effects:
Feelings:
Helps With:
Potency (avg%):
TOTAL CANNABINOIDS
20.0%Dominant Terpene:
Other Terpenes:
Myrcene (herbal) (1.4%)
Caryophyllene (pepper) (1.6%)
Strain Flavors:
Plum
Pineapple
Lime
Unique Benefit:




REVIEWS
Buy It. Its amazing
Former Vet, used to struggle to fall asleep, this strains knocks me right out.
Shawn Hill, 36
Verified Buyer
Nighttime Bliss
As a healthcare professional, I've tried countless sleep aids. This THCa product is the real deal. It provides a deep, restful sleep without any grogginess the next morning.
Dr. Emily Carter, 42
Verified Buyer
Relaxation Revolution
I've been struggling with anxiety for years. This THCa has been a game-changer. It helps me unwind and relax without feeling drowsy or foggy.
Sarah Thompson, 28
Verified Buyer
Pain Relief, Finally
I used to suffer from chronic pain, but now I'm pain-free thanks to this THCa. It's a natural, effective alternative to prescription painkillers.
Michael Davis, 55
Verified Buyer
You may also like
Disclaimer
THCA Disclaimer: This product is not available for shipment to the following states: Arkansas, Hawaii, Idaho, Kansas, Louisiana, Oklahoma, Oregon, Rhode Island, Utah, Minnesota or Vermont.
The statements regarding these products have not been evaluted by the FDA. These products are not intended to diagnose,treat,cure or prevent any disease, consult your health physician before use. The Federal Food, Drug and Cosmetic Act requires placement of this notice.
This product contains THC, which could result in a failed drug test. For adults age 21+ only. Keep out of reach of children. Those who are pregnant or nursing should consult with their healthcare provider before using.
The FDA has not evaluated this product for safety or efficacy. This product is not intended to diagnose, treat, cure or prevent any disease. Made with US hemp. This product cotains a total Delta-9 THC concentration that dose not exceed 0.3% on a dry-weight basis.
Warning: Consuming this product during pregenancy exposes child to Deta-9-THC, which can affect your child’s behaviour and learning ability.

100% farm bill complaint
All products listed on our website are completely federal Farm Bill Complaint and contain less than 0.3% THC.












